Research & Projects
Group 1. Machine Learning / Natural Language Processing / Computational Data Analysis
Topic Modelling of Research Papers for Dynamic Time Intervals (2015)
Using research papers' metadata, this project built 2-dimensional landscape of "hot" topics as graph nodes, where selected set of researchers are represented as transient movable nodes. The hot topics were identified by burst detection algorithm for a selected period of time by a user. This project also came up with the interactive visualization to navigate through the flexible timelines to discover affinity of research interests among a set researchers.
This project was published at IUI 2016.
-
Tags:
Latent Dirichlet Allocation (LDA),Multidimensional Scaling,Burst Detection,C++,Python, andGensim
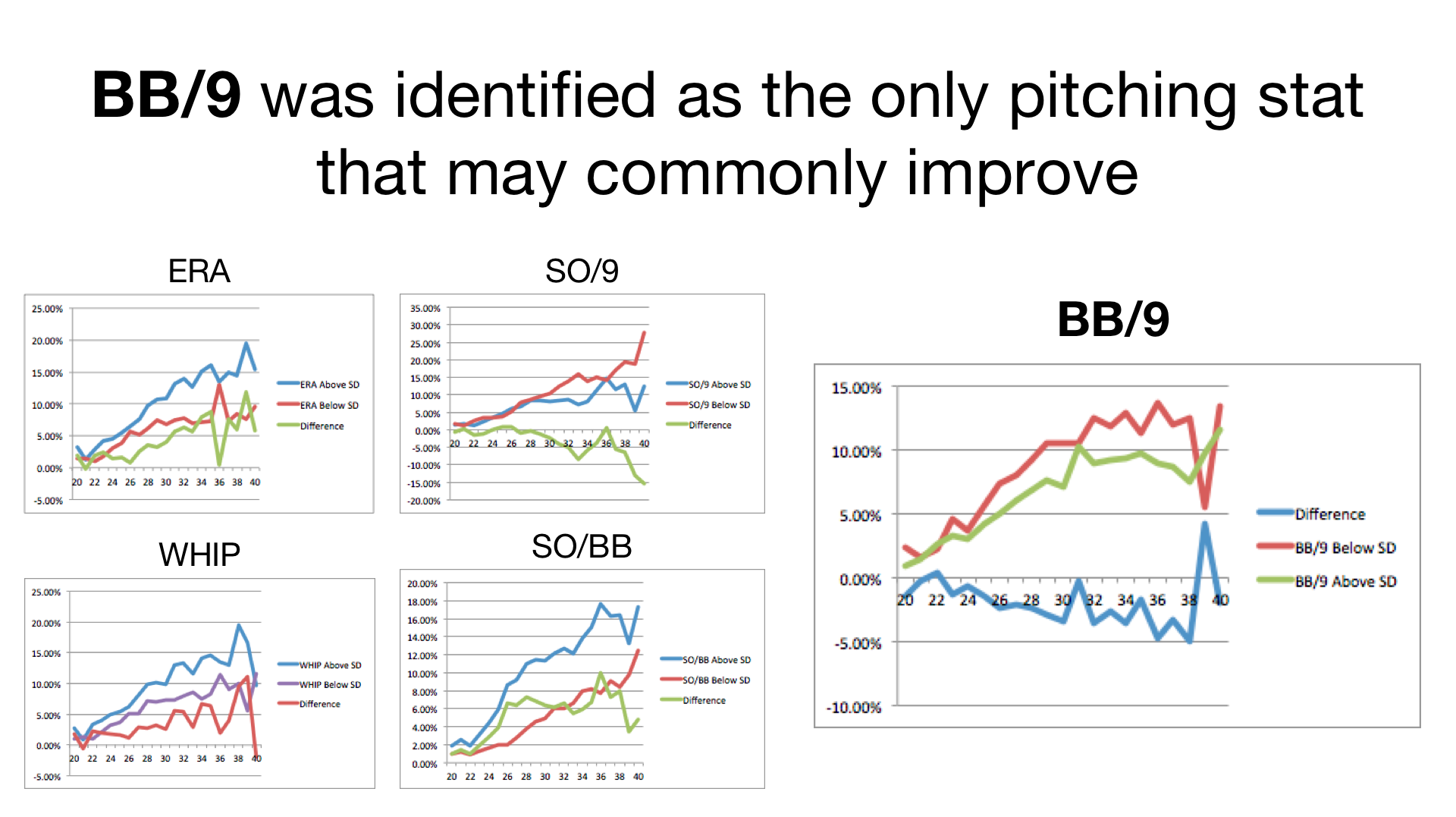
DeepProspect (2015)
MLB Projector is a predictive analysis project where I collected and analyzed Major League Baseball's draft data and Minor League Baseball stats (230k+ season records for MiLB data and 96k+ season records for draft data). This project addressed the questions below:
- Aging: "What age do players start declining; Do all stats drop at the same rate?"
- Injury: "Can pitchers recover from the infamous Tommy John surgery?"
- Prospects: "Can we predict promising Minor Leaguers who will develop into a quality Major Leaguers?"
This project was presented at Boras Corporation, the "Most Powerful Sports Agent in the World".
-
Tags:
Python,Scikit-Learn,Neural Networks (NN),Support Vector Machine (SVM), andDecision Trees
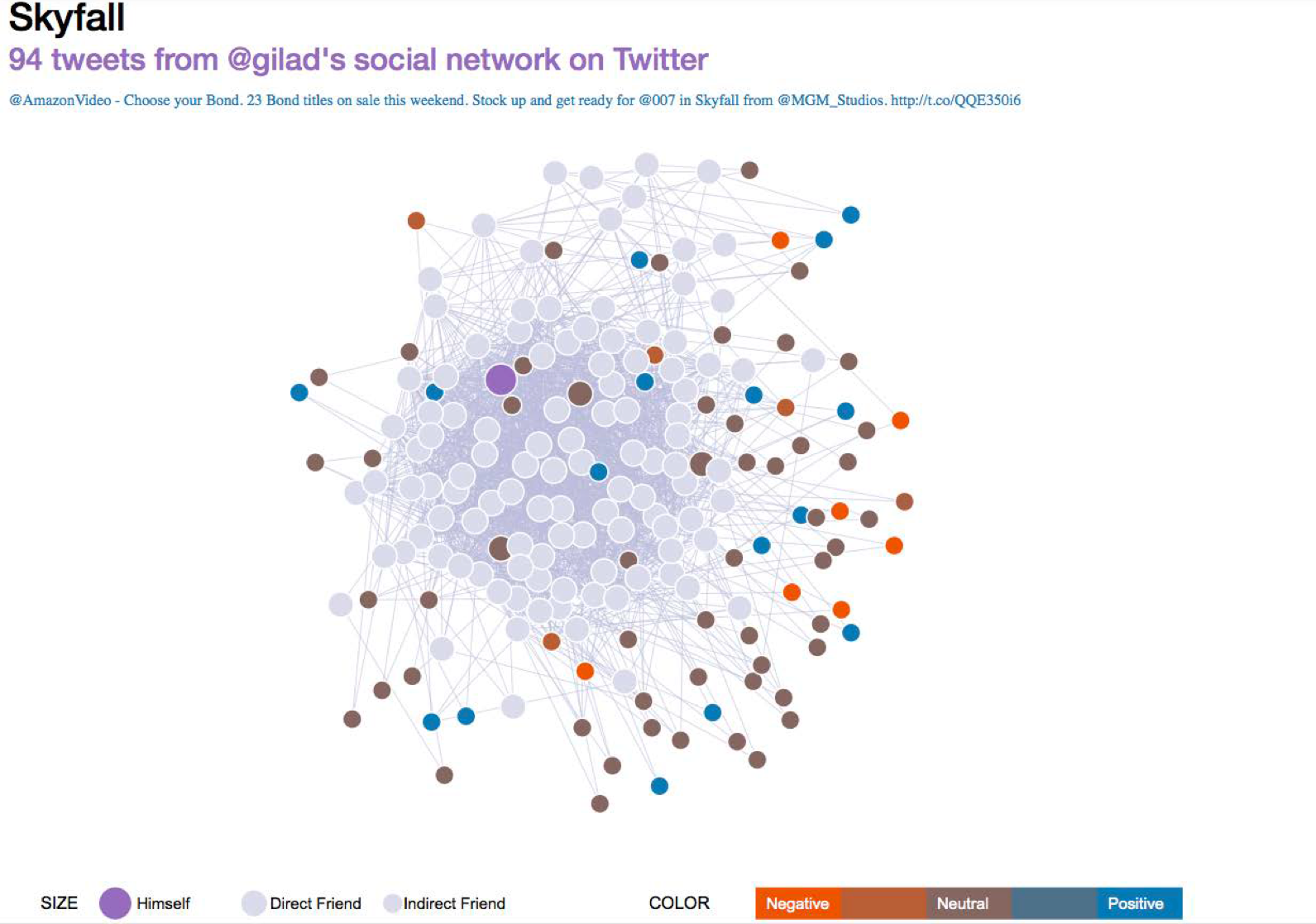
FlickOh!: Movie Recommendation System Using Social Media Data (2012)
I built a movie recommendation system using Twitter data. Based on aggregated sentiments within dynamic ranges of "follower" networks, this system suggests movies that a user is likely to enjoy along with the followees.
What differentiate this work from other social media based movie recommendation systems was that the algorithm I designed and implemented works with 1) variable range of the user networks and 2) within-network's sentiment relative to general public.
-
Tags:
Naive Bayes Classifier,Collaborative Filtering,Interactive Data Visualization,Python,Scikit-Learn,HTML,CSS,JavaScript, andD3.js
Group 2. Distributed Collaboration / Collaborative Learning
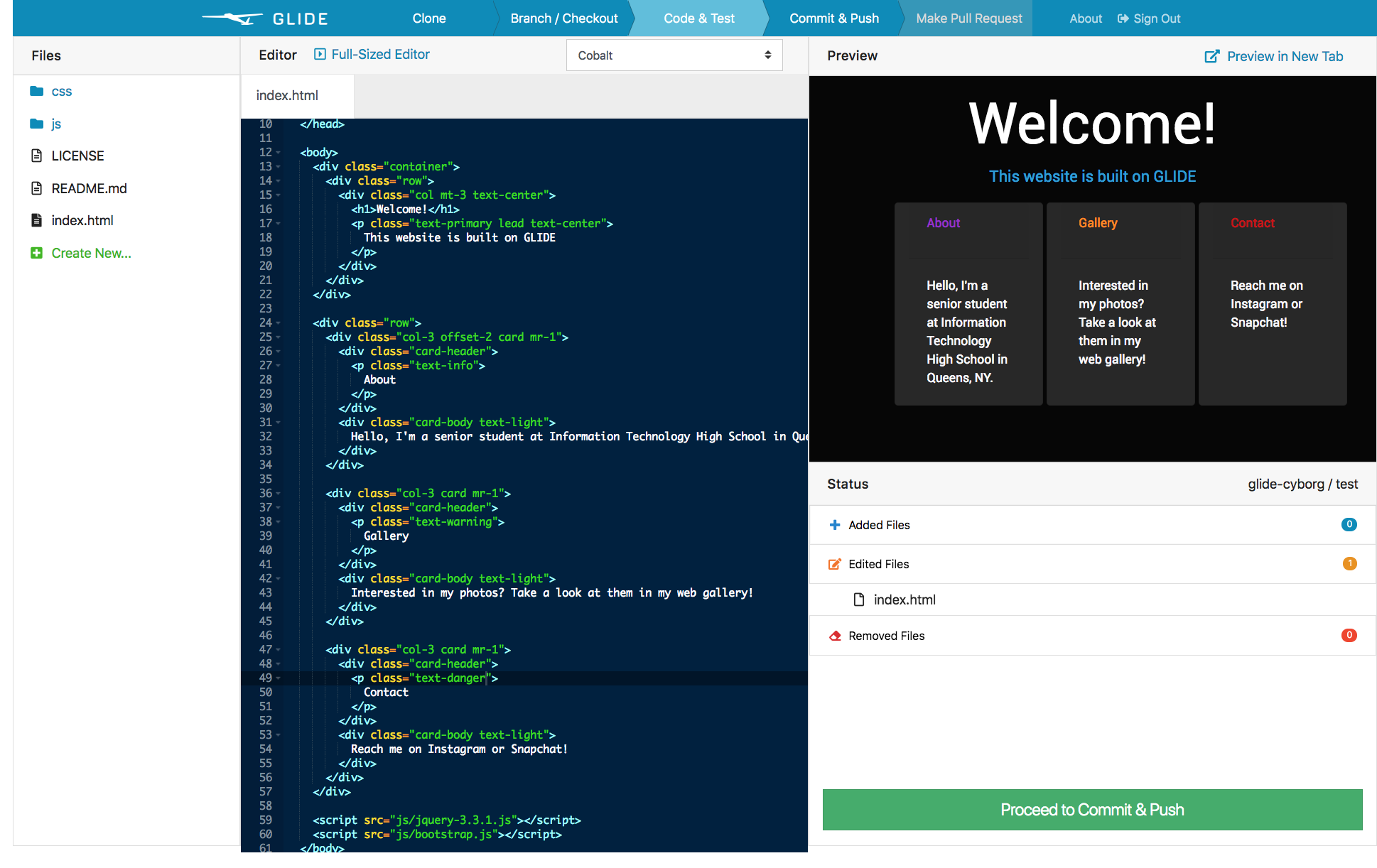
GLIDE (2018)
Collaboration can be difficult, unstructured, or unstandardized, in part because how to collaborate has its own technical learning curve and everyone has one's own way of working. I built GLIDE (Git-Learning IDE), an instructional code editor for novice users to collaboratively build websites while learning the standard Git workflow. The users can build websites without knowing Git command-line tools while getting used to the systematic workflow of distributed collaboration, where each collaborator makes individual contribution on one's own branch and merge it into the shared resources.
This project was published at SIGCSE 2018.
-
Tags:
Python,Django,React,AJAX,JavaScript,HTML, andCSS
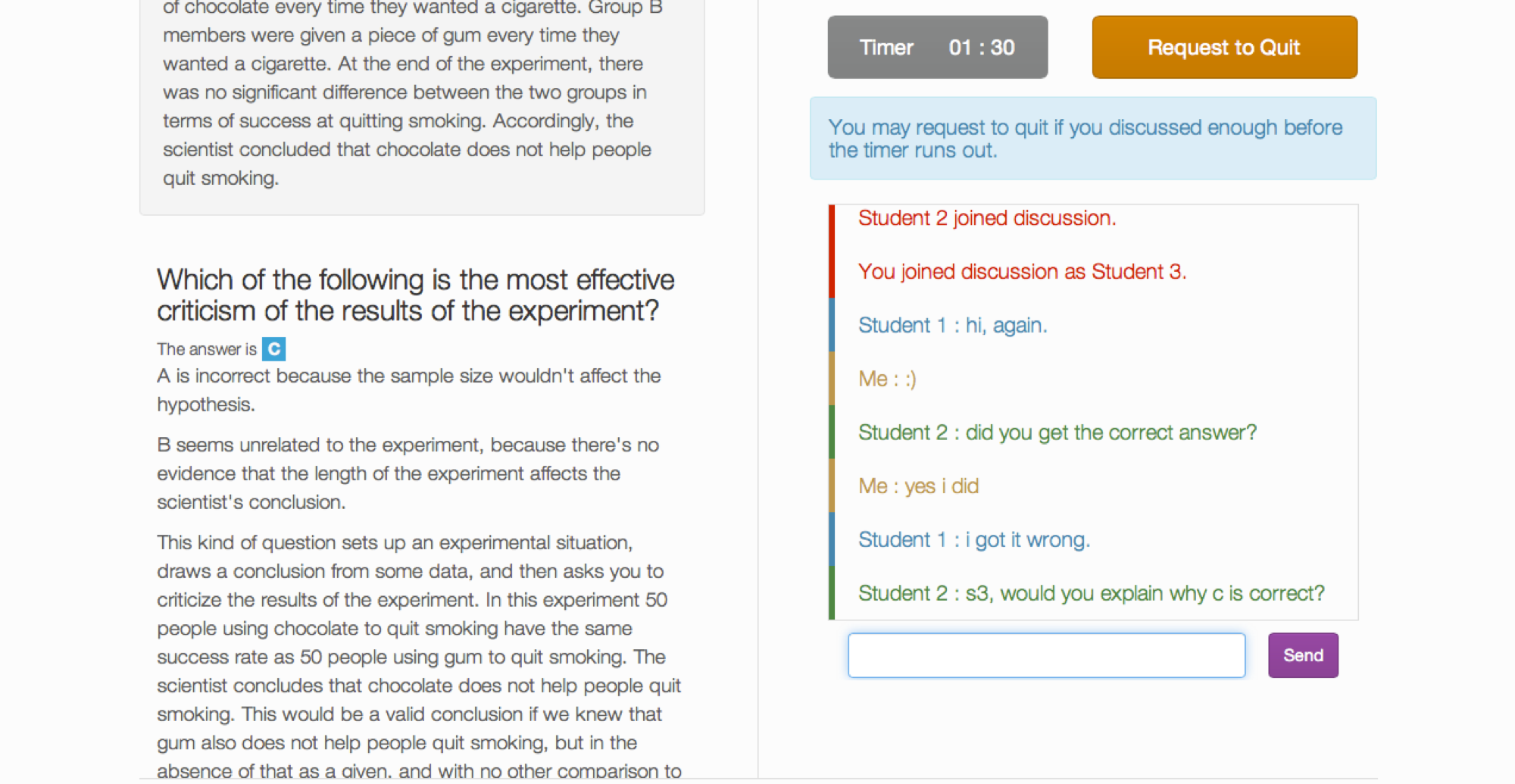
MOOCchat (2013)
MOOCchat is a real-time small group discussion tool for massive open online courses (MOOCs). Although peer-group discussion has been known to be an effective way of learning in traditional classrooms, laege scale online learning platforms were not able to take advantage of this learning model. I built the backend and frontend of this software and tested it with users answering online GMAT quizzes, to see whether synchronous online chat dissussion actually affects users’ intellectual performance.
This project was published at CSCW 2015 and Learning@Scale 2014.
-
Tags:
Node.js,Express,AJAX,JavaScript,HTML, andCSS
Group 3. Social Computing
VirtualStadium (2008)
Going to a stadium is usually considered a social activity, while watching the same game alone on TV in a room normally sounds nerdy. I built an online live sports watching platform with enhanced user-to-user interactivity through virtual tools to use in rooting for a team. The users were able to launch fireworks, blow stadium horns, clap thundersticks, and join collaborative card section while watching soccer or baseball games. Those audio & visual effects were shared among the users as multi-modal interaction in addition to the text chat.
This application was deployed and tested out with soccer fans and baseball fans in Korea. The user study revealed that the real-time interaction through virtual tools in addition to watching the same live video content contributed to reduced perceived psychological distance among the users.
This project was published in Computers in Human Behavior.
-
Tags:
Java,Flex,Mixed Approach,Diary Study,SmartPLS,Interview,Structural Equation Modelling,HTML, andCSS
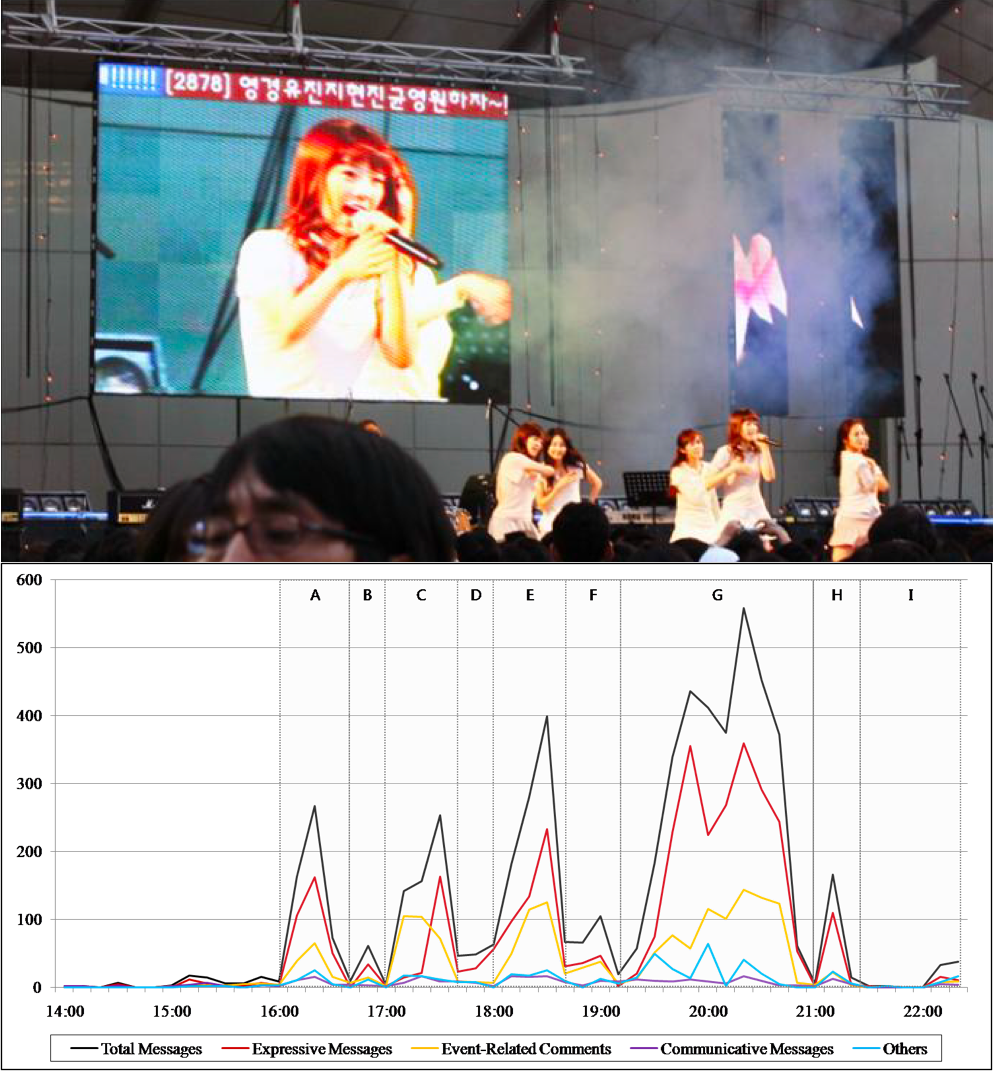
Event-Driven Co-Located Social Media (2008)
What do you think users communicate about on social media? Mainly about the content they are sharing? It might usually be, but not always. This work explored the users' communication pattern on social media in co-located situation. I installed a large public display on the main stage of 8 hour long concert in the largest university festival in Korea.
I analyzed 5,988 text messages collected from 1,510 unique users to identify collection pattern over time and the categories of content. The largest chunk of the messages were expressing identities of small groups using idioculture, rather than the performance content itself. The subcategories of idioculture included catchwords, humorous references, and nicknames. The results are interpreted that the context of small group culture, not the content itself, has much bigger influence on communication on social media for co-located users. Also, the users used this system to generate and reinforce their idioculture rather than communicate about the content.
This project was published in International Journal of Human-Computer Studies.
-
Tags:
Qualitative Research Methods,Content Analysis,Grounded Theory, andFocus Group
Group 4. Information Visualization / Exploratory Data Analysis
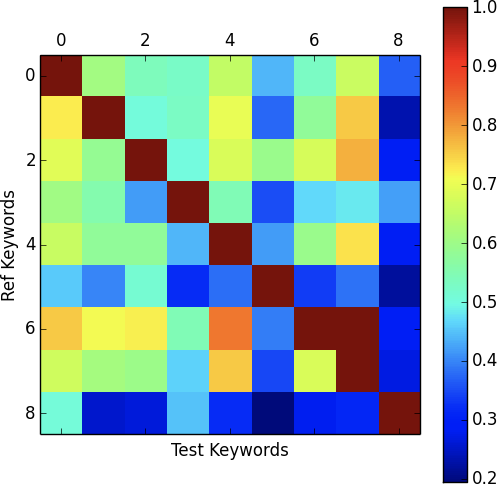
Collaboration Map (2014)
Researchers want to find potential collaborators. However, static human networks don't allow us to find out who's working on what areas with enough levels of flexibility and recency, given the dynamics of research interests. CollaborationMap is an exploratory data analysis tool that interactively visualizes the temporal changes of a set of researchers' research interest so that the user can find how other researchers interests have changed and how much overlap the user and the potential collaborators may have.
This work has been published at CSCW 15.
-
Tags:
Node.js,JavaScript,Python,HTML, andCSS
Group 5. Civic Engagement with Information Technology
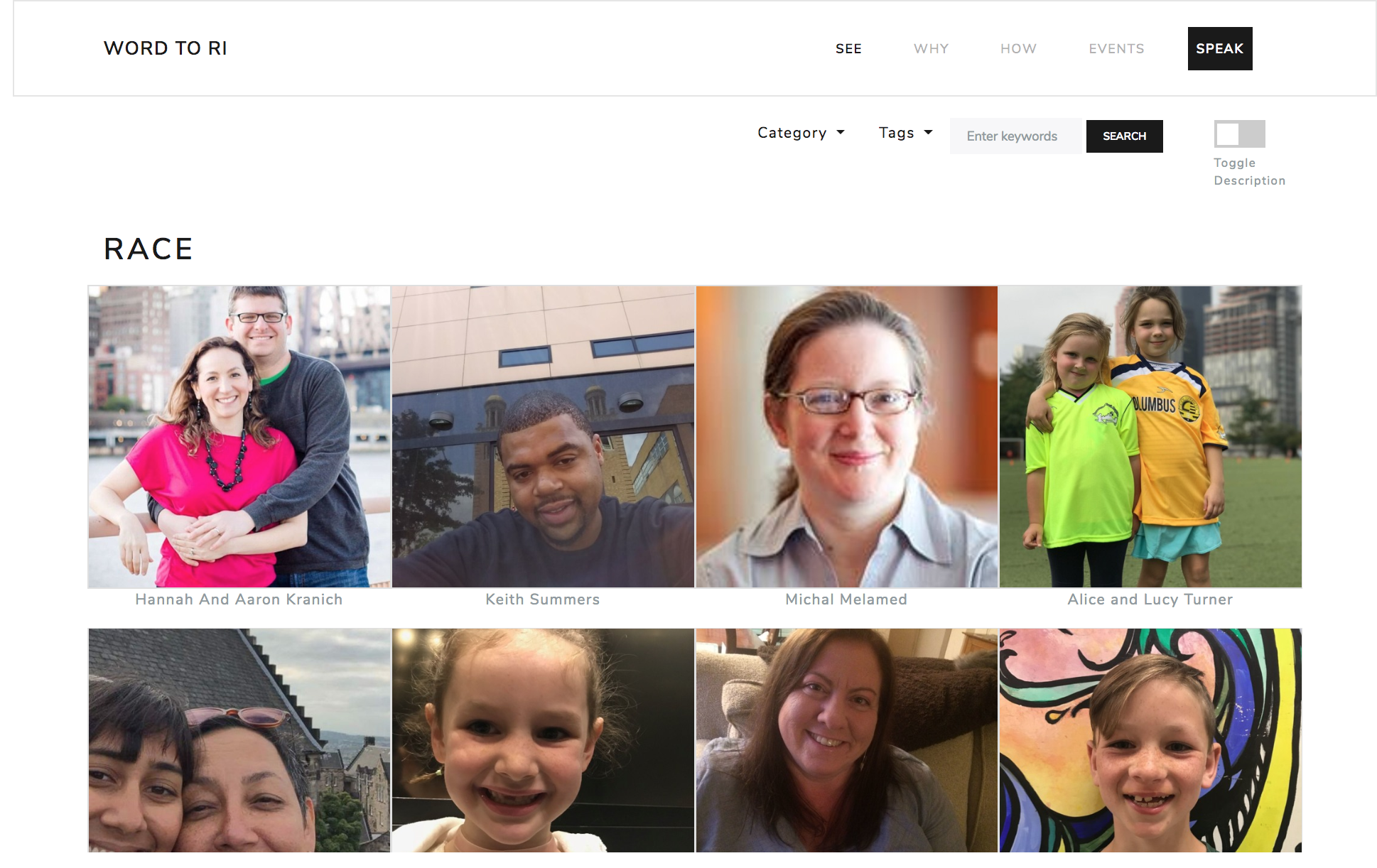
WordToRI (2018)
WordToRI is a data collection and dissemination tool for regional oral history in Roosevelt Island in New York, where Cornell Tech campus has opened. This tool helps the residents reflect on the past and share their thoughts and opinions on several topics. This project explores oral history as a different form and source of data from ethnography or survey, but somewhere between them, to make social impacts.
-
Tags:
Python,Django,JavaScript,HTML, andCSS
CoHeadline (2016)
CoHeadline is a chrome extension I built that detects and displays what headline experiments are running behind-the-scenes when a user is about to click the titles of online articles. This project seeks to unearth headline A/B testing, to make information gathering process more democratic by encouraging the user's discretion 1) in knowing how the journalism institution tries to monetize one's clicks and 2) in choosing what to read and how the title should look; rather than mindless clicks for clickbait.
This work was published in ProPublica's third episode of Breaking the Black Box series.
-
Tags:
JavaScript,Chrome Extension,Optimizely,Python,Flask,HTML, andCSS
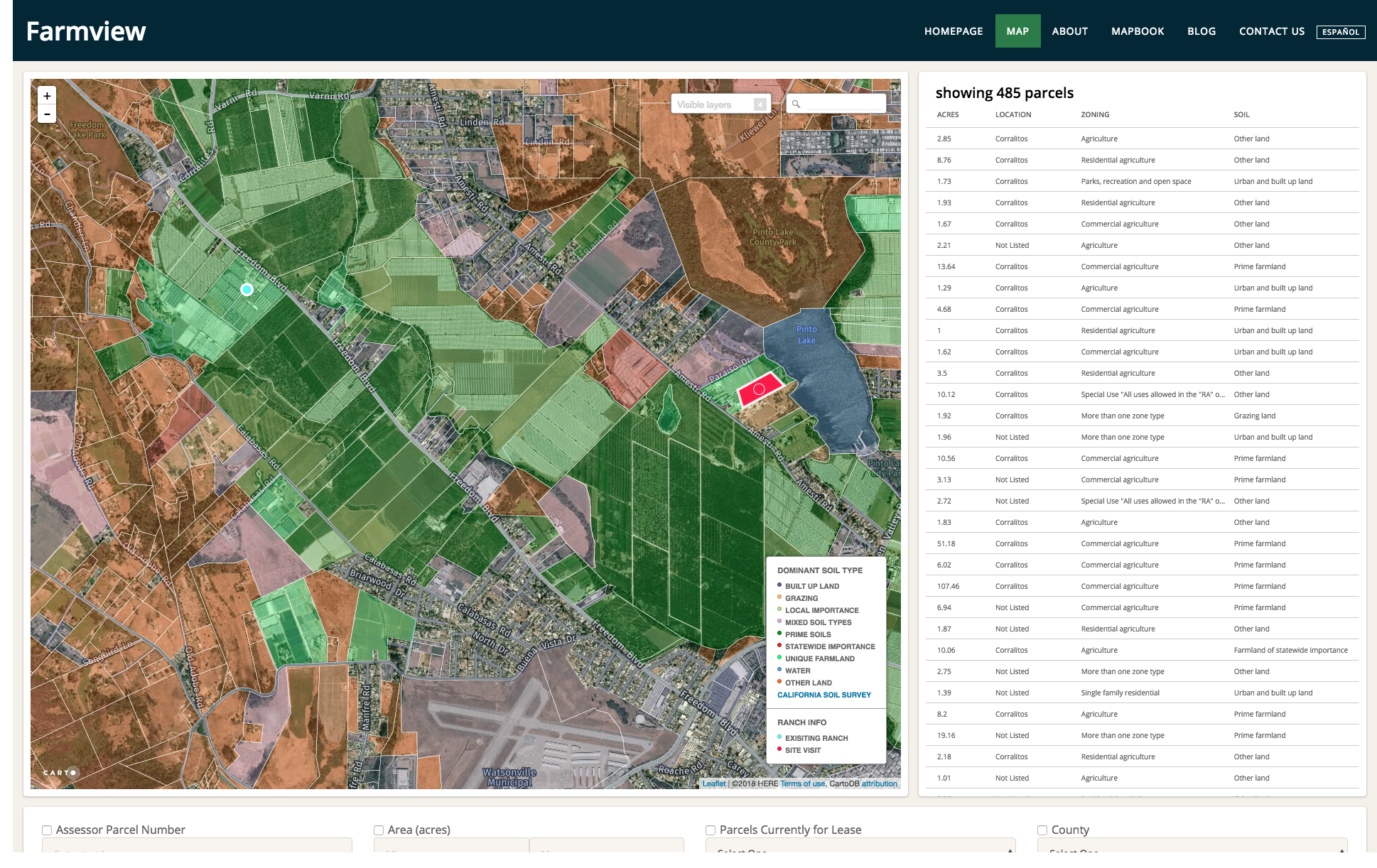
Farmview (2015)
I built Farmview, a map-based information access tool I built for farmers in Northern California. Due to the information asymmetry between non-farming landlords and (often new immigrant) farmers, the farmers were hardly able to find farmland to work. This tool gives the farmers the access to the farming-specific information per each parcel of farmland; water supply, crops grown before, dimension, etc.
Farmview has been actively used by California Farmlink, a non-profit organization providing farmers with information on farming technique, financial support, and farmland.
-
Tags:
Python,Django,Carto,Leaflet,Spatial Data Analysis,JavaScript,HTML, andCSS
Group 6. Physical Computing / Tangible Interface / Embodied Interaction
Urban Heartbeat (2014)
Urban Heartbeat is the interactive installation on street to foster the sense of safe community in local neighborhood. Urban Heartbeat was installed on W. Juana St. in San Leandro, CA, where the residents reported feeling unsafe walking from subway station. The installation displays "breathing" changes of colors when pedestrians approaches and goes away.
-
Tags:
Arduino,Autodesk 123D Design,3D modelling,3D printing,Motion Sensing, andMakerBot
BikeBit (2014)
BikeBit is a low-cost travel tracker for bikers I built to support appropriate technology in developing societies. You clip-on the device near the front wheel of your bike and it keeps track of the number of rotations and the series of angular speed of the wheel. You take out the memory card and upload the data on BikeBit website to review the analytics and visualization generated on the web interface.
-
Tags:
Arduino,Python,Tornado,3D modelling,3D printing,Motion Sensing,,Autodesk 123D Design,MakerBot,JavaScript,D3.js,HTML, andCSS
Brush! Brush! Brush! (2013)
I built a gamified toothbrushing education software to teach 5-7 years old kids how to properly brush their teeth. It detects the movement (orientation and acceleration) of the physical toothbrush of the user and mirrors the movement on the display. With the movement of toothbrush, the user kills the virtual germs showing up in various locations in the mirror of mouth on the graphical display to motivate them to brush all the teath for enough length of time. When finished, the game sends the parents an email to share the report.
-
Tags:
Arduino,Java,PHP,Motion Sensing,Tangible Interaction, andEmbodied Interaction
Group 7. User Experience Evaluation
Motivational Factor for Creativity of User Generated Content (2007)
This project examined what motivational factors encourages users to commit in generating creative content on the Internet. The results of contextual inquires and survey revealed that potential reputation among others is the most dominant factor that leads to external motivation. The significant factors for intrinsic motivation included task identity and support from other users. Also, intrinsic motivation had strong influence on emotional commitment, while extrinsic motivation was more closely connected with continuous commitment.
-
Tags:
Mixed Approach,SmartPLS,Structural Equation Modelling,Contextual Inquiries,Grounded Theory, andFocus Group
Global User Experience Evaluation I, II (2007)
This project developed user-experience (UX) evaluation instruments (survey questionnaire) for four different consumer electronic products; mobile phones, MP3 players, digital TV sets, and refrigerators. Each evaluation model had different sets factors and their influences (path coefficients in the structural equation models). For example, a user's emotional attachment to the device played a much more significant role in better UX for portable devices (mobiles phones and MP3 players) than home applicances (TV sets and refrigerators).
This work also examined the cultural differences in the evaluation models through large-scale survey in four different countries: the United States, Germany, Russia, and Korea. The results revealed ten cultural dimensions (according to Hofstede) and the cultural difference in the influences. For example, users in Russia and Germany showed relatively low levels of uncertainty avoidance, while users in the US and Korea had higher levels of this cultural dimension. The users of refrigerators wanted to avoid uncertainty in using them at the highest level, while the users of MP3 players and mobile phones were relatively more adventurous and experimental across the four countries.
-
Tags:
Mixed Approach,LISREL,Structural Equation Modelling,Grounded Theory, andContextual inquiries
Interaction Factors in Interactive Video Service (2007)
This project identified what affects broadcasting, watching, and messaging behavior of users on video content platform on the Internet. I categorized the attributes of video content platforms into technology, communication, and content factors and statistically modeled their effects on the user's intention to share their content, watch others' content, and message to others. The results showed that live video content better encourages user-to-user interactions than recored one, active participation of other user communication better encourages watching intention, and uniqueness of the video content contributes to sharing intention of a user.
This project was published in Pre-ICIS.
-
Tags:
Mixed Approach,SmartPLS,Structural Equation Modelling,Grounded Theory, andFocus Group